티스토리 사이드바에 배너 넣기
블로그 사이드바에 쿠팡 다이나믹 배너를 한 번 넣어 보도록 하겠습니다.
티스토리에서 잘 만들어 놓은 플러그인이 있어서 아주 쉽고 간편하게 넣을 수 있어요!
저를 잘 따라 오시지요.
티스토리를 수익형으로 키우시고 싶으시면 이 팁을 이용하여 향후 애드핏, 애드센스의 사이드바에도 적용할 수 있습니다. 사이드바는 데스크탑 화면에 조금 더 최적화 됩니다. 모바일 검색과 유입이 날로 늘어나지만, 실질적으로 광고를 클릭하고 들어가는 경우는 아직도 PC가 더 많다고 알고 있습니다.
사이드바에 플러그인 추가
많은 분들이 이미 되어 있겠지만, 티스토리 관리자 화면에는 플러그인이라는 메뉴가 있습니다.

일단 그쪽으로 들어가시면, 많은 플러그인들이 있는데, 그중에 "배너 출력"
이것을 클릭하여 "적용"을 시켜야 합니다.
가장 첫 단계이지요

쿠팡에서 다이나믹 배너 만들기
쿠팡에서 상품 링크는 저품질의 우려가 있다고는 합니다. 다이나믹 배너는 상대적으로 리스크가 적다고 하는데요, 이 링크를 타고 들어올 고객이 얼마나 있을지는 모르지만, 그래도 없는 것보다는 0.1%라도 가능성이 있다고 생각하고 배너를 한 번 만들어 보시죠.
쿠팡 파트너스 페이지로 들어가면,

링크 생성 메뉴가 있습니다. 들어가시죠.



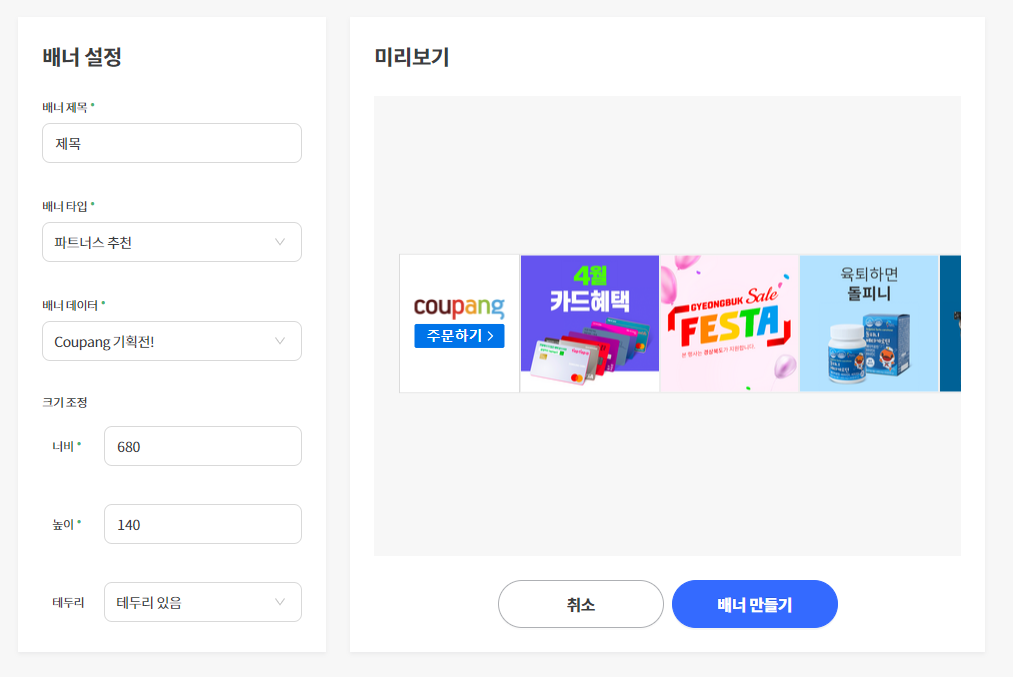
배너 제목, 배너 타입, 배너 데이터는 적당히 알아서 고르면 됩니다.
다이나믹 배너 자체는 상품 설명을 하면서 상품 링크 거는 것만큼의 효과는 없으니,
저는 그냥 파트너스 추천, 쿠팡 기획전으로 만들어 봅니다.
이때 아래쪽 너비와 높이는 크게 중요하지 않습니다.
이렇게 하고 배너 만들기를 누르면,

파트너스 코드가 만들어집니다.
티스토리 사이드바에 쿠팡 넣기
티스토리 관리자 메뉴로 돌아와서, 아까 본 '꾸미기' 메뉴의 '사이드바'로 갑니다.

HTML배너 출력을 누르세요.
그럼 오른쪽 사이드바에 하나 생성될 거예요


추가된 HTML 배너 출력에 마우스를 가져다 대면 '편집'이라는 버튼이 나옵니다.
편집을 누르신 후.
아까 쿠팡에서 만든 배너 소스를 HTML 소스에 넣으시면 됩니다.
저는 이름을 '쿠팡'으로 만들어 아래쪽 사용자 모듈에 저장을 클릭하여 저장했습니다.

아주 중요!
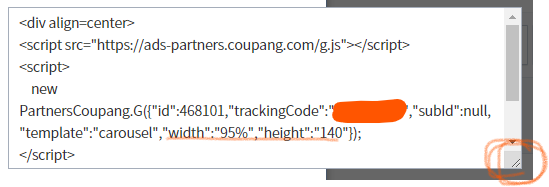
이때 쿠팡 배너 코드 복사한 곳 끝에 "width":"xxx","height":"xxx" 가 있을 거예요.
여기서 width 옆에 100% 라고 적습니다. 그래야 사이드바 해당 배너 위치에 폭을 맞춰서 꽉 채워줍니다.
높이는 사이드바엔 디폴트인 140이 적당한 것 같아요. 이것도 높다 싶으면 120-140 사이 정도로 하면 좋습니다.

해당 칸이 너무 작다 싶을 때는 오른쪽 하단에 표시한 곳을 마우스로 잡고 옆과 아래로 늘리면 늘어납니다.
(저는 95%로 했는데요, 왜 그랬는지 추가 포스팅하겠습니다.)
이렇게 하여 사이드바에 추가가 완료되었습니다.


저처럼 아직 애드센스나 애드핏 달기 전이라면
쿠팡이라도 달아놓자구요.
감사합니다.
'소소한 호기심' 카테고리의 다른 글
| 쿠팡 파트너스 다이나믹배너 본문 위나 아래에 넣기 (0) | 2021.04.16 |
|---|---|
| 쿠팡 파트너스 다이나믹배너 아래에 검색창을 넣기 (2) | 2021.04.15 |
| 티스토리 구글 서치 콘솔에 등록이 안 되는 문제 발생중 (0) | 2021.04.14 |
| 잠실나루역에서 서울아산병원 가는 방법 (1) | 2021.04.12 |
| 국도 7호선 울주 웅상-무거 개통 (1) | 2021.04.12 |

