쿠팡 파트너스 다이나믹배너 본문 위나 아래에 넣기
아직 애드센스 달기 전이니 추후 애드센스가 어떻게 광고가 보일지도 테스트 해 볼 겸, 티스토리 블로그에 쿠팡 파트너스 다이나믹 배너 활용법을 포스팅하고 있습니다.
쿠팡 파트너스 다이나믹 배너와 쿠팡 파트너스 검색 위젯을 사이드바에 넣는 방법은 아래 포스팅 참조하세요
이번 포스팅에는 쿠팡 파트너스 다이나믹 배너를 본문 근처에 넣는 방법입니다.
저는 추후 애드센스 붙은 후 상단 광고가 붙을 곳에 쿠팡 배너를 먼저 넣어 봤습니다. 이것 때문에 애드센스 탈락하면 제거하고 다시 도전하겠지만, 일단 본 포스팅을 위해 달려갑니다.
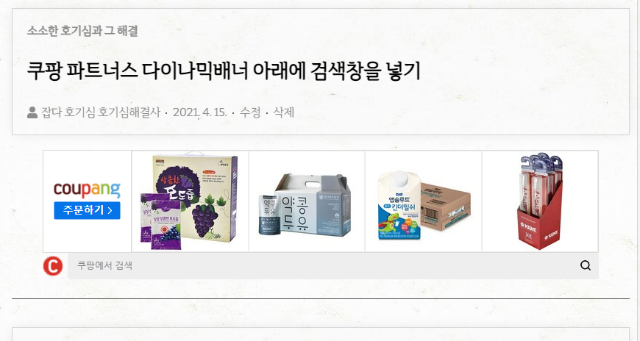
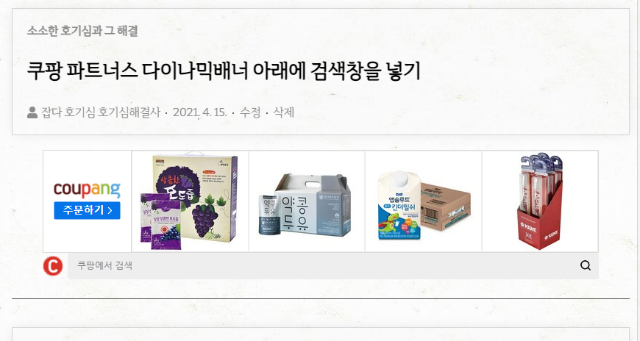
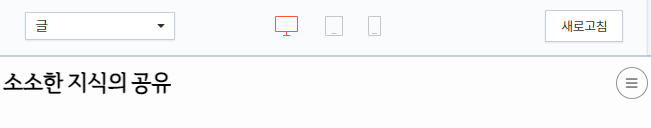
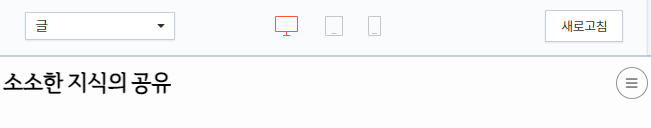
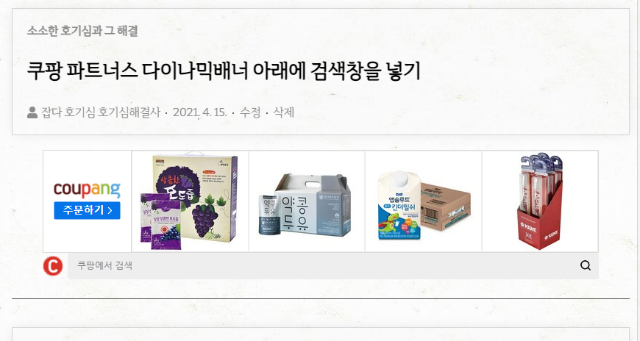
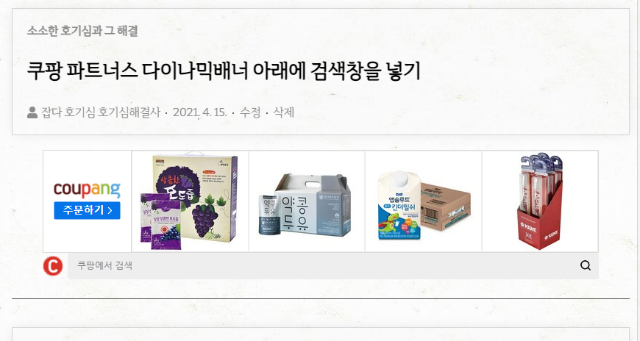
본문 위에 다이나믹 배너를 넣은 모습

여러분이 포스팅을 보고 있는 시점까지 수정을 안 했다면, 이 글 상단에도 쿠팡 배너가 들어가 있을 겁니다.
쿠팡 파트너스 다이나믹 배너 생성은 이전 포스팅에서 참조하시기 바랍니다.
본문 상단에 다이나믹 배너 넣기
순서
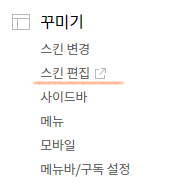
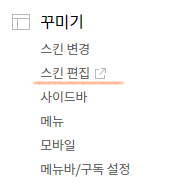
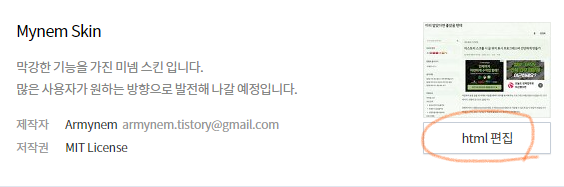
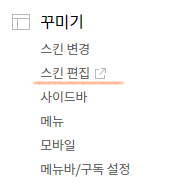
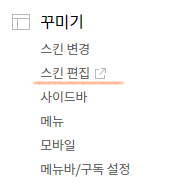
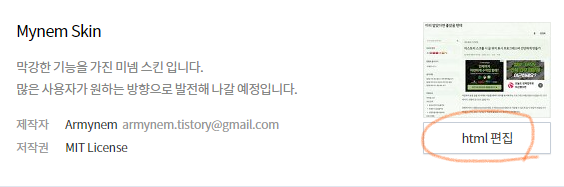
관리자 메뉴 ⇒ 꾸미기 ⇒ 스킨 편집 ⇒ HTML 편집 이동
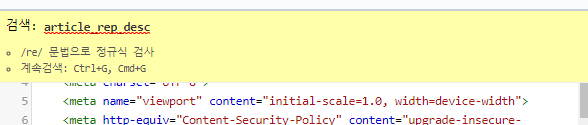
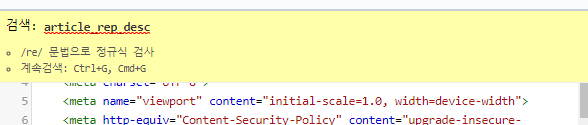
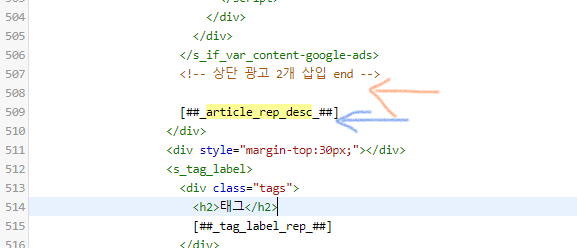
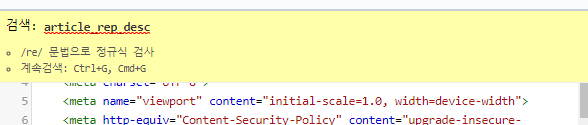
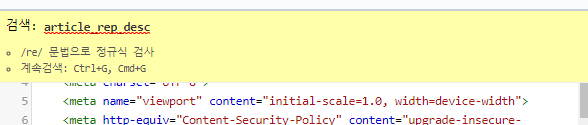
HTML 코드 페이지에서 CTRL + F를 누르고
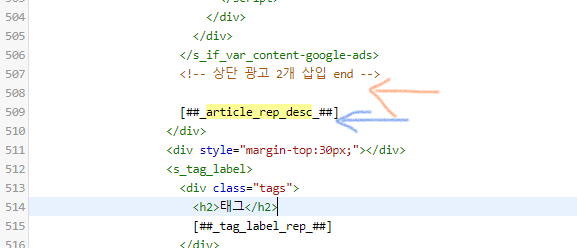
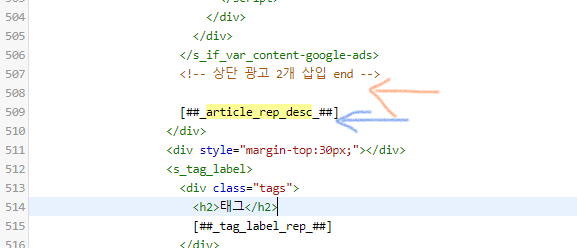
" article_rep_desc " 를 검색



여러 개가 나오는 경우
아직 애드센스 달기 전이니 추후 애드센스가 어떻게 광고가 보일지도 테스트 해 볼 겸, 티스토리 블로그에 쿠팡 파트너스 다이나믹 배너 활용법을 포스팅하고 있습니다. 쿠팡 파트너스 다이나믹 배너와 쿠팡 파트너스 검색 위젯을 사이드바에 넣는 방법은 아래 포스팅 참조하세요 이번 포스팅에는 쿠팡 파트너스 다이나믹 배너를 본문 근처에 넣는 방법입니다. 저는 추후 애드센스 붙은 후 상단 광고가 붙을 곳에 쿠팡 배너를 먼저 넣어 봤습니다. 이것 때문에 애드센스 탈락하면 제거하고 다시 도전하겠지만, 일단 본 포스팅을 위해 달려갑니다. 여러분이 포스팅을 보고 있는 시점까지 수정을 안 했다면, 이 글 상단에도 쿠팡 배너가 들어가 있을 겁니다. 쿠팡 파트너스 다이나믹 배너 생성은 이전 포스팅에서 참조하시기 바랍니다. 순서 관리자 메뉴 ⇒ 꾸미기 ⇒ 스킨 편집 ⇒ HTML 편집 이동 HTML 코드 페이지에서 CTRL + F를 누르고 " article_rep_desc " 를 검색 여러 개가 나오는 경우 앞이나 뒤에 자신이 알아볼 수 있는 숫자나 기호를 쓰고, 왼쪽 상단의 메뉴에서 '글'로 바꾼 후 해당 글자가 나오는지 확인 올바른 위치가 확인이 되면 쿠팡 파트너스 배너 코드를 삽입합니다. 본문 상단에 위치하고 싶으면 빨간색 화살표 위치
하단에 위치하게 하고 싶으면 파란색 화살표 위치 즉, 좀 전의 설명처럼 라는 것보다 앞에 있으면 상단 (위)에 뒤에 있으면 하단 (아래)에 쿠팡 다이나믹 배너가 들어갑니다. 이때 폭 조정은 지난 포스팅에서처럼 100%를 두거나, 90% 정도로 줄이는 방법을 적용할 수도 있습니다. 참고로 저는 90%를 적용 중이며, 100%가 아닌 경우 좌우 정렬에 문제가 생기므로 <div align=center>로 정렬을 맞춰놨습니다. 도움이 되길 바라며, 궁금하신 것 있으면 댓글로 문의하시면 답변을 드릴 수 있을 만큼은 답을 드리겠습니다. 쿠팡 파트너스 다이나믹배너 본문 위나 아래에 넣기
본문 위에 다이나믹 배너를 넣은 모습

본문 상단에 다이나믹 배너 넣기







올바른 위치가 확인이 되면 쿠팡 파트너스 배너 코드를 삽입합니다.
본문 상단에 위치하고 싶으면 빨간색 화살표 위치
아직 애드센스 달기 전이니 추후 애드센스가 어떻게 광고가 보일지도 테스트 해 볼 겸, 티스토리 블로그에 쿠팡 파트너스 다이나믹 배너 활용법을 포스팅하고 있습니다. 쿠팡 파트너스 다이나믹 배너와 쿠팡 파트너스 검색 위젯을 사이드바에 넣는 방법은 아래 포스팅 참조하세요 이번 포스팅에는 쿠팡 파트너스 다이나믹 배너를 본문 근처에 넣는 방법입니다. 저는 추후 애드센스 붙은 후 상단 광고가 붙을 곳에 쿠팡 배너를 먼저 넣어 봤습니다. 이것 때문에 애드센스 탈락하면 제거하고 다시 도전하겠지만, 일단 본 포스팅을 위해 달려갑니다. 여러분이 포스팅을 보고 있는 시점까지 수정을 안 했다면, 이 글 상단에도 쿠팡 배너가 들어가 있을 겁니다. 쿠팡 파트너스 다이나믹 배너 생성은 이전 포스팅에서 참조하시기 바랍니다. 순서 관리자 메뉴 ⇒ 꾸미기 ⇒ 스킨 편집 ⇒ HTML 편집 이동 HTML 코드 페이지에서 CTRL + F를 누르고 " article_rep_desc " 를 검색 여러 개가 나오는 경우 앞이나 뒤에 자신이 알아볼 수 있는 숫자나 기호를 쓰고, 왼쪽 상단의 메뉴에서 '글'로 바꾼 후 해당 글자가 나오는지 확인 올바른 위치가 확인이 되면 쿠팡 파트너스 배너 코드를 삽입합니다. 본문 상단에 위치하고 싶으면 빨간색 화살표 위치
하단에 위치하게 하고 싶으면 파란색 화살표 위치 즉, 좀 전의 설명처럼 라는 것보다 앞에 있으면 상단 (위)에 뒤에 있으면 하단 (아래)에 쿠팡 다이나믹 배너가 들어갑니다. 이때 폭 조정은 지난 포스팅에서처럼 100%를 두거나, 90% 정도로 줄이는 방법을 적용할 수도 있습니다. 참고로 저는 90%를 적용 중이며, 100%가 아닌 경우 좌우 정렬에 문제가 생기므로 <div align=center>로 정렬을 맞춰놨습니다. 도움이 되길 바라며, 궁금하신 것 있으면 댓글로 문의하시면 답변을 드릴 수 있을 만큼은 답을 드리겠습니다. 쿠팡 파트너스 다이나믹배너 본문 위나 아래에 넣기
본문 위에 다이나믹 배너를 넣은 모습

본문 상단에 다이나믹 배너 넣기






하단에 위치하게 하고 싶으면 파란색 화살표 위치
즉, 좀 전의 설명처럼
쿠팡 파트너스 다이나믹배너 본문 위나 아래에 넣기
아직 애드센스 달기 전이니 추후 애드센스가 어떻게 광고가 보일지도 테스트 해 볼 겸, 티스토리 블로그에 쿠팡 파트너스 다이나믹 배너 활용법을 포스팅하고 있습니다.
쿠팡 파트너스 다이나믹 배너와 쿠팡 파트너스 검색 위젯을 사이드바에 넣는 방법은 아래 포스팅 참조하세요
이번 포스팅에는 쿠팡 파트너스 다이나믹 배너를 본문 근처에 넣는 방법입니다.
저는 추후 애드센스 붙은 후 상단 광고가 붙을 곳에 쿠팡 배너를 먼저 넣어 봤습니다. 이것 때문에 애드센스 탈락하면 제거하고 다시 도전하겠지만, 일단 본 포스팅을 위해 달려갑니다.
본문 위에 다이나믹 배너를 넣은 모습

여러분이 포스팅을 보고 있는 시점까지 수정을 안 했다면, 이 글 상단에도 쿠팡 배너가 들어가 있을 겁니다.
쿠팡 파트너스 다이나믹 배너 생성은 이전 포스팅에서 참조하시기 바랍니다.
본문 상단에 다이나믹 배너 넣기
순서
관리자 메뉴 ⇒ 꾸미기 ⇒ 스킨 편집 ⇒ HTML 편집 이동
HTML 코드 페이지에서 CTRL + F를 누르고
" article_rep_desc " 를 검색



여러 개가 나오는 경우 앞이나 뒤에 자신이 알아볼 수 있는 숫자나 기호를 쓰고, 왼쪽 상단의 메뉴에서 '글'로 바꾼 후 해당 글자가 나오는지 확인

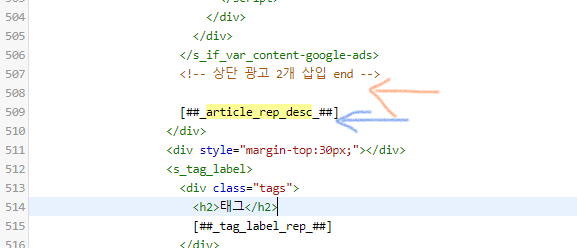
올바른 위치가 확인이 되면 쿠팡 파트너스 배너 코드를 삽입합니다.
본문 상단에 위치하고 싶으면 빨간색 화살표 위치
하단에 위치하게 하고 싶으면 파란색 화살표 위치
즉, 좀 전의 설명처럼 라는 것보다 앞에 있으면 상단 (위)에 뒤에 있으면 하단 (아래)에 쿠팡 다이나믹 배너가 들어갑니다.

이때 폭 조정은 지난 포스팅에서처럼 100%를 두거나, 90% 정도로 줄이는 방법을 적용할 수도 있습니다.
참고로 저는 90%를 적용 중이며, 100%가 아닌 경우 좌우 정렬에 문제가 생기므로 <div align=center>로 정렬을 맞춰놨습니다.

도움이 되길 바라며, 궁금하신 것 있으면 댓글로 문의하시면 답변을 드릴 수 있을 만큼은 답을 드리겠습니다.

이때 폭 조정은 지난 포스팅에서처럼 100%를 두거나, 90% 정도로 줄이는 방법을 적용할 수도 있습니다.
참고로 저는 90%를 적용 중이며, 100%가 아닌 경우 좌우 정렬에 문제가 생기므로 <div align=center>로 정렬을 맞춰놨습니다.

도움이 되길 바라며, 궁금하신 것 있으면 댓글로 문의하시면 답변을 드릴 수 있을 만큼은 답을 드리겠습니다.
'소소한 호기심' 카테고리의 다른 글
| 맥도날드 BTS 세트 판매 5월 27일 (0) | 2021.05.25 |
|---|---|
| 자동차보험 계산 이벤트 모음, 적립금 포인트 챙기기 (0) | 2021.05.15 |
| 쿠팡 파트너스 다이나믹배너 아래에 검색창을 넣기 (2) | 2021.04.15 |
| 티스토리 쿠팡 파트너스 다이나믹 배너 사이드바에 넣기 (0) | 2021.04.14 |
| 티스토리 구글 서치 콘솔에 등록이 안 되는 문제 발생중 (0) | 2021.04.14 |

